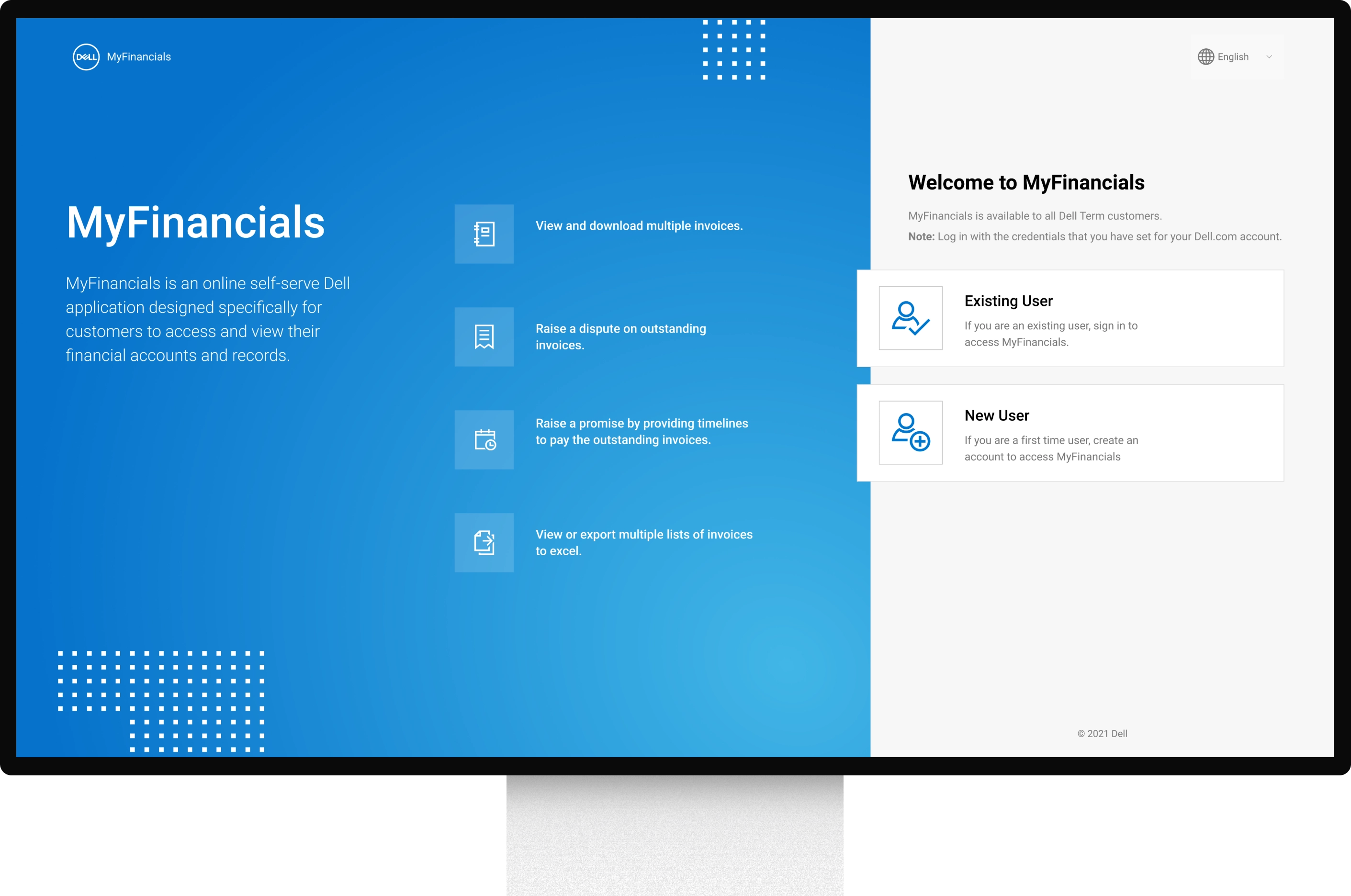
Dell MyFinancials
MyFinancial Lift and Shift to DDS 1.6 (Dell Design Systems)
MyFinancials is an online self-serve Dell application designed specifically for customers to access and view their financial accounts and records.

Dell
Employer
My Role
Research, design strategy, product design
Contribution
Solo designer, with guidance from a Design Manager, Product Owners, Business Stakeholders(Dell Financial Services)
Timeline
3 months

Improved the Usability and Accessibility of the dashboard, earning positive stakeholder feedback
driving the design team’s re-engagement for the next phase of the end-to-end dues payment experience.
DDS migration of MFM -
MyFinancial Management
Migrating the UI to Dell Design System DDS 1.6 and also enhancing the experience by fixing usability issues
Scope
The project was constrained by specific limitations provided by the stakeholders:
Stakeholders did not allow direct access to end-users for feedback or testing purposes.
No modifications to the underlying architecture were in scope ,excluding any major layout or flow redesigns.





Building upon clarity
Figuring the best order of items inside the menu

Stakeholder Interviews
While this was the preferred approach, the lack of ready access to users prompted the exploration of alternative methods.
Current & Future state mapping
Expert advice was sought from faculty members, but their diverse approaches to structuring the content did not provide a clear solution.
Heuristic Analysis
Since the project was part of the SEO team, they suggested utilizing MSV or Monthly Search Volume to order the menu items, with the highest searched topics appearing first, aligning with user search trends.
Gap analysis
Since the project was part of the SEO team, they suggested utilizing MSV or Monthly Search Volume to order the menu items, with the highest searched topics appearing first, aligning with user search trends.
Driving Clarity and Interaction Through Collaborative Design Sprints




Improved Usability and Accessibility in Dispute and Promise Statuses
Achieved WCAG AA compliance by enhancing contrast, introducing clear status labels, and refining visual design, resulting in improved readability, accessibility, and a more intuitive user experience.
.docx
.xlsx
.odt
.pptx
.rtf
.webp
Contextual Information Messages for Clearer User Guidance
Streamlined error and information messages with improved visual cues and messaging clarity, ensuring users understand system status and required actions with ease.




Integrated Microfeedback for Continuous UX Improvement
Enabled real-time user feedback collection through in-house microfeedback tools, enhancing usability by aligning design improvements with user needs and insights.
.docx
.xlsx
.odt
.pptx
.rtf
.webp
Comprehensive FAQ Design for Seamless User Support
Developed a detailed and accessible FAQ section across key pages, providing clear, user-friendly guidance and reducing support dependencies.







.webp)
